Hur optimerar man för Googles Core Web Vitals?
Även kallat: Diagnos av huvudvärden för webben
Core Web Vitals, även kallas Diagnos för huvudvärden i Google Search Console, är den del av Web Vitals som gäller alla webbsidor och bör mätas av alla webbplatsägare. Core Web Vitals kommer att dyka upp i alla Googles verktyg. Var och en av Core Web Vitals representerar en distinkt aspekt av användarupplevelsen, är mätbar från ”fältet” och återspeglar den verkliga upplevelsen användare har av en webbplats.
Statistiken som utgör Core Web Vitals kommer att utvecklas med tiden. Den nuvarande uppsättningen för 2020 fokuserar på tre aspekter av användarupplevelsen – laddning, interaktivitet och visuell stabilitet – och Core Web Vitals – Diagnos för huvudvärden, innehåller följande mätvärden (och deras respektive tröskelvärden):
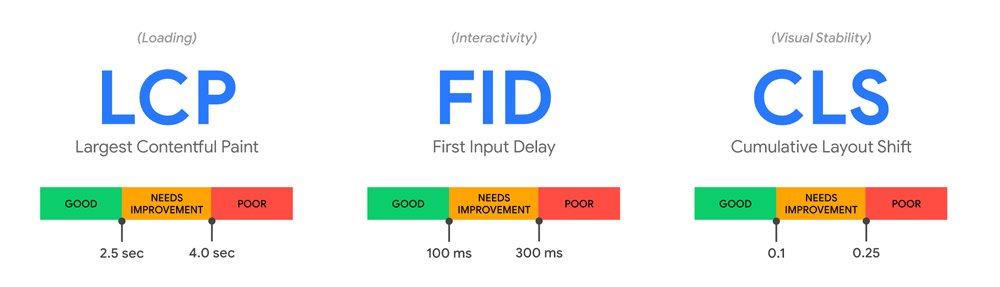
- Largest Contentful Paint (LCP): största innehållsrenderingen): hur lång tid det tar för sidan att rendera det största synliga objektet. Mäter laddningsprestanda. För att ge en bra användarupplevelse bör LCP uppstå inom 2,5 sekunder efter att sidan började laddas.
- First Input Delay (FID): fördröjning till första inmatningen): hur lång tid det tar innan en sida svarar på användarnas åtgärder). Mäter interaktivitet. För att ge en bra användarupplevelse bör sidor ha en FID på mindre än 100 millisekunder.
- Cumulative Layout Shift (CLS): kumulativ layoutförskjutning): hur mycket sidans gränssnitt förändras när sidan läses in. Mäter visuell stabilitet. För att ge en bra användarupplevelse bör sidor ha en CLS på mindre än 0,1.
Optimera LCP
De vanligaste orsakerna till en dålig LCP är:
- Långsamma svarstider på servern
- Renderingsblockerande JavaScript och CSS
- Långsamma resursbelastningstider
- Client-side rendering
Optimera FID
Den främsta orsaken till en dålig FID är tung JavaScript-körning. Att optimera hur JavaScript analyseras, sammanställs och körs på din webbsida kan direkt minska FID.
- Bryt upp långa körningar
- Optimera din sida för interaktionsberedskap
- Använd en web worker
- Minska tiden för utförandet av JavaScript
Optimera CLS
De vanligaste orsakerna till en dålig CLS är:
- Bilder utan mått
- Annonser, inbäddningar och iframes utan dimensioner
- Dynamiskt injicerat innehåll
- Webbfont som orsakar FOIT / FOUT
- Åtgärder som väntar på ett nätverkssvar innan DOM uppdateras
Börja hålla koll på Core Web Vitals i Google Search Console och Chrome UX report redan nu och optimera så gott du kan, för nästa år så kommer Core Web Vitals bli en rankingfaktor i Googles ögon.